猫 Manu Lechat
Webdesigner Codeur créatif
Je travaille le design et la programmation pour réaliser des sites internet sur-mesure.
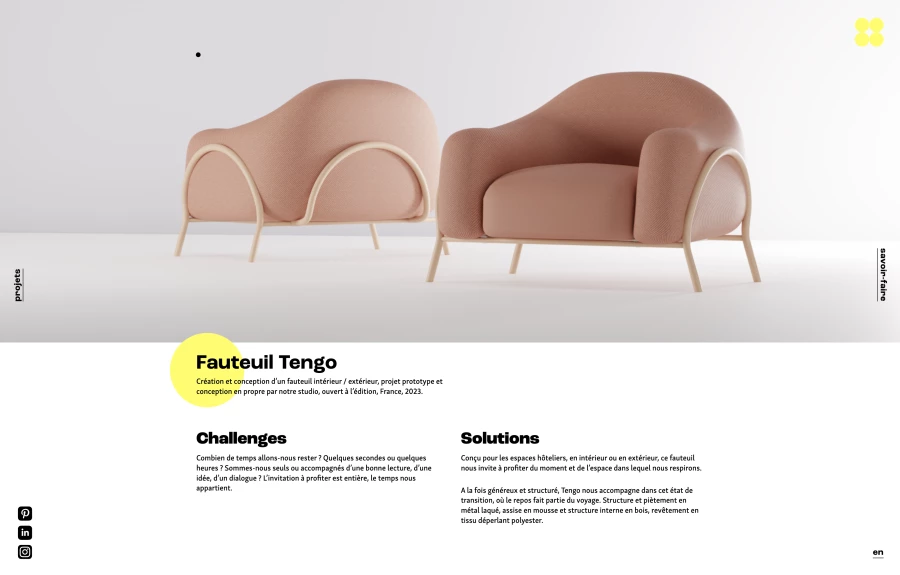
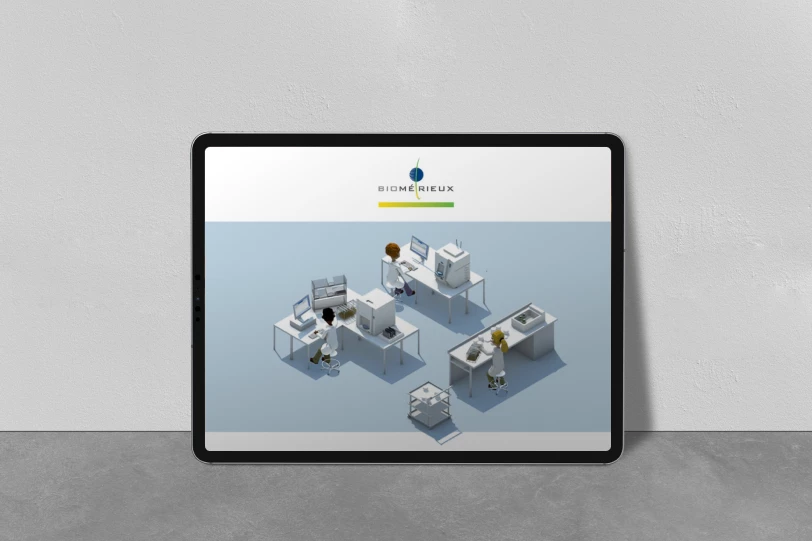
Voici quelques exemples de missions
qu’il m’a été donné de réaliser.
Je suis webdesigner et développeur web, je réalise des sites internet sur-mesure.
La mise en page web ( Html, Css et javascript ) est mon coeur de métier. J'intègre des animations et des interactions réalisées via Javascript.
Pour le Webdesign je travaille de préférence en collaboration avec un DA, je maitrise les outils de Design Ui comme Figma, Illustrator etc. En matière de webdesign je privilégie le minimalisme et une navigation intuitive avec une touche d'animation.
Pour le back-office, selon les cas je base le projet sur Wordpress ou Kirby Cms. Je suis également développeur Webflow qui intègre un Cms natif.