猫 Manu Lechat
Créer un site web éco-conçu
Vers un internet moins énergivore.
En 2024 le nombre de sites web a atteint plus de 1,98 milliard. Cette croissance exponentielle s'accompagne d'une demande énergétique considérable, chaque page web générant environ 4,61 grammes de CO2 lors de chaque visite. L'industrie du web représente désormais 4 % des émissions mondiales de gaz à effet de serre, soulignant l'urgence de réduire l'empreinte écologique du numérique.

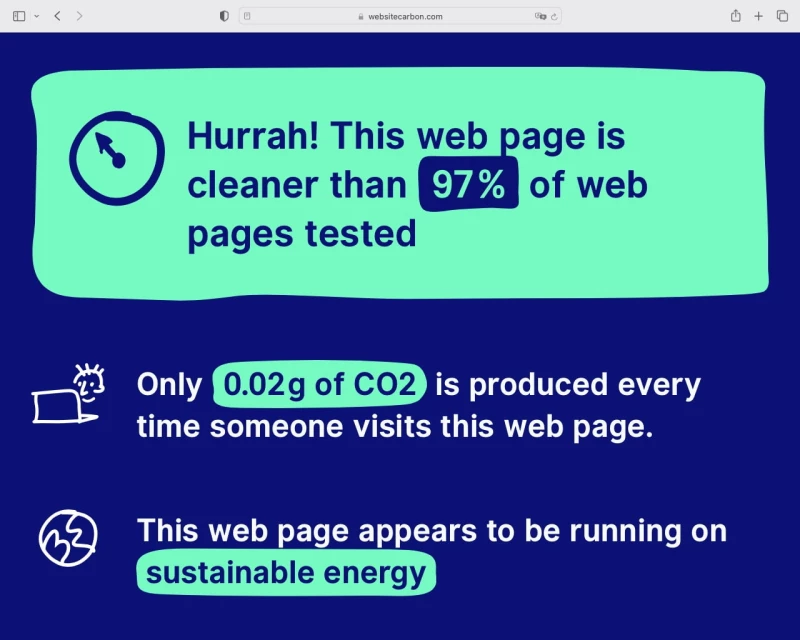
Des outils permettent de tester l'empreinte carbone d'un site en fonction d'un certain nombre de parametres : poids des fichiers, volume des échanges serveurs; nombre d'opérations d'accès à la base de donnée, temps de chargement de la page. J'utilise par exemple websitecarbon.com pour cette démarche.
L’éco-conception web implique une approche globale visant à optimiser l'empreinte carbone du site à travers une liste de bonnes pratiques : Faire le choix d'un hébergeur local et engagé, opter pour une alternative à Wordpress, épurer le code source des feuilles de style au maximum, éliminer les fonctionnalités inutiles, adopter un design minimaliste. Nous pouvons réduire significativement l'empreinte carbone de nos sites web.
Principes de l’éco-conception web
hébergement
Choisir un hébergement éco-responsable
Opter pour un hébergement web écologique est une première étape cruciale. Les hébergeurs utilisant des énergies renouvelables et ayant une gestion efficace des ressources permettent de diminuer significativement l'impact environnemental des sites web. Par exemple, des entreprises comme Infomaniak, Planethoster, Ikoula, Hostpapa, et Ionos (1&1) offrent des solutions d'hébergement vertes. Ces services non seulement utilisent des énergies renouvelables, mais récupèrent également la chaleur produite par leurs datacentres pour d'autres usages, réduisant ainsi leur empreinte carbone.
CMS
Opter pour une alternative à Wordpress
Lors de la création d'un site web, il est essentiel de choisir des langages de programmation économes en ressources. Chaque ligne de code a un impact ; il est donc crucial de minimiser le code source et d'optimiser les scripts pour réduire la consommation d'énergie. Les sites web souvent incluent des fonctionnalités non nécessaires qui alourdissent le code et augmentent le temps de chargement. En supprimant ces éléments superflus, comme certains plugins inutilisés dans les CMS (Content Management System) tels que WordPress, on améliore non seulement les performances du site mais aussi son impact écologique. Un chargement plus rapide signifie moins de CO2 émis.
Utiliser des outils comme WebsiteCarbon peut aider à évaluer l'empreinte écologique de votre site et identifier les zones d'amélioration.
webdesign
Favoriser un design minimaliste
Un design épuré et fonctionnel contribue grandement à l’éco-conception web. En éliminant les éléments graphiques superflus et en s'assurant que le site soit responsive (adapté à tous types d'écrans), on réduit la quantité de données à charger, diminuant ainsi la consommation d'énergie. Préférez les icônes aux images et limitez le nombre de polices d'écriture pour alléger le site.
Réduire le nombre de typographies
Lorsqu'on charge une page web, on charge aussi les polices de caractères qu'elle utilise. A l'origine le web n'offrait pas cette possibilité : on n'avait uniquement à disposition les polices systèmes ( Arial, Times New Roman Etc ... ) Puis sont arrivées les polices webs, plus ou moins lourdes, et désormais les polices variables qui ontègrent toutes les variations de graisses de la police ... et sont par conséquent bien lourdes. A nous de trouver des solutions pour jongler avec tout ça : il est possible de faire des compositions typographiques magnifiques avec des polices pourtant très courantes.
Utiliser le SVG
Le format Svg est carrément optimal : quelques lignes de codes permettent d'afficher une forme vectorielle : typographie, icones, textures...
CMS
Privilégier les fonctionnalités essentielles
Chaque visite sur un site web déclenche des requêtes http qui envoient divers fichiers au navigateur. Il est important de ne pas surcharger le site de "gadgets" technologiques comme des fonctionalités de calcul ou autres effets de compteur ... Il est possible de réduire ces requêtes en retardant le chargement des fichiers non essentiels, comme les fichiers Javascript ou CSS, ou en supprimant les fichiers non nécessaires. Posez-vous les bonnes questions : avez-vous vraiment besoin d'un slider sur la page d'accueil ? Utilisez-vous toutes les polices web chargées ? Toutes les vidéos sont-elles nécessaires ?
IA
Limiter l'utilisation de l'IA
L'usage de l'intelligence artificielle pour générer des images ou du texte peut être extrêmement gourmand en ressources. Les modèles d'IA nécessitent des quantités massives d'énergie pour l'entraînement et l'inférence. Dans une démarche d'éco-conception, il est préférable de limiter l'utilisation de l'IA et de favoriser des méthodes plus traditionnelles et moins énergivores. Par exemple, préférez des créations graphiques manuelles et des rédactions humaines pour minimiser l'empreinte carbone de votre site.
Médias
Optimisation et compression des médias
Les images sont souvent les éléments les plus lourds d'une page web. En compressant et optimisant les images, vous pouvez réduire considérablement leur poids sans sacrifier la qualité. Utilisez des formats de compression efficaces comme JPEG pour les photos et PNG pour les graphiques, et envisagez le format WebP qui offre une compression supérieure avec une qualité maintenue. Par exemple, une image de 1 Mo en format PNG peut être réduite à 300 Ko en format WebP, ce qui accélère le temps de chargement et réduit l'empreinte carbone du site.Limiter la qualité des vidéos dans une certaine mesure pour en réduire la consommation de bande passante.